Вредоносное ПО (malware) - это назойливые или опасные программы,...


В моем уроке « » было вскользь упомянуто о создании графического меню. Сегодня я хочу подробно рассказать о том, как его можно сделать. Сначала с помощью прямоугольника со скругленными краями мы создадим фигуру. Потом наложим на нее стиль слоя для придания объема. Далее оформим круглый маркер навигационного меню. Потом с помощью текста создадим указатель-стрелку. В заключении раскопируем созданную кнопку и напишем на каждой из них свой текст.
Шаг 1.
Создаем в фотошопе новый документ, заливаем его цветом #0c1b26.
Шаг 2.
На панели инструментов выбираем инструмент «Прямоугольник со скругленными краями» (Rounded Rectangle Tool). В строке настроек под верхним меню выставляем «Радиус» (Radius) 50 пикселей и создаем фигуру как на рисунке ниже, цвет любой.
Шаг 3.

Шаг 4.
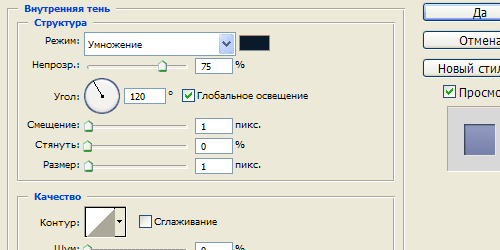
Далее стиль слоя «Внутренняя тень» (Inner Shadow).
Шаг 6.
Получили такой результат.
Шаг 7.
На новом слое создаем небольшой кружок, цвет любой.
Шаг 8.
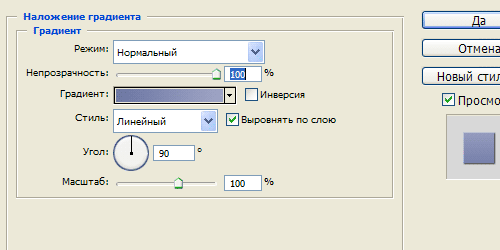
К созданной фигуре применим стиль слоя «Наложение градиента» (Gradient Overlay). Цвет слева #6d78a5, справа #9ea4c4.
Шаг 9.
Далее стиль слоя «Внутренняя тень» (Inner Shadow), цвет #0a1a28.
Шаг 11.
Получили такой результат.
Шаг 12.
Выбираем и настраиваем шрифт, как на рисунке ниже, и с помощью знака «больше» (или треугольная скобка) на английской клавиатуре делаем указатель для меню.
Шаг 13.
Выбираем и настраиваем шрифт, как на рисунке ниже, и пишем текст на кнопке. В данном случае «Практика для новичков».
Шаг 14.
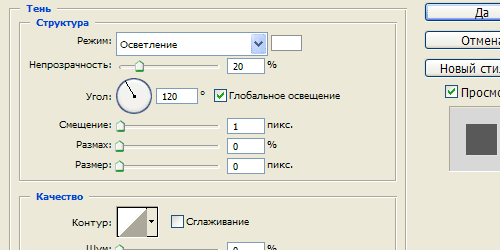
Применим к тексту стиль слоя «Тень» (Shadow).
Шаг 15.
Получили такой результат.
Шаг 16.
Теперь аналогичным образом создаем еще четыре кнопки, пишем на них текст и получаем готовое меню навигации.
P.S. Постовой. А вы знаете, что автор блога hronofag.ru Drive Alienn пишет очень интересные и познавательные статьи для веб-дизайнеров. Например о том, как сделать сайт в фотошопе или симпатичную визитку в иллюстраторе.
Следующий урок посвящен созданию кнопки для сайта в графическом редакторе gimp . Ниже представленный урок покажет вам, как легко с помощью простых инструментов нарисовать качественную кнопку для своего сайта своими руками.
В следующих уроках, мы с вами научимся рисовать более интересные кнопки, а теперь приступим:
Шаг 1. Создаем новое изображение размером шириной 250px и высотой 100px
Шаг 2. Выделяем изображение «Выделение - Всё (Ctrl+A)»
Шаг 3. Закругляем края у выделения «Выделение - Закруглить прямоугольник» (настройки по умолчанию)

Шаг 4.
Шаг 5. Так как выделение у нас активно, заливаем его цветом (выбрать по вкусу). Я выбраз зеленый (#009100 ). Просто перетаскиваем цвет из палитры на рабочую зону (на выделение) не отпуская левую кнопку мыши. Теперь у нас получился зеленый прямоугольник с закругленными краями на белом фоне. Продолжаем:


Шаг 6. Продолжаем работать с активным выделением. Уменьшим его на два пикселя (2 px). Для этого нажимаем по верхнему меню «Выделение - Уменьшить» и вводим нужный параметр - это 2px. И нажимаем «ОК»

Шаг 7. Создаем новый прозрачный слой «Слой-Создать слой» (Shift+Ctrl+N)
Шаг 8. Заливаем активное выделение градиентной заливкой. Цвет переднего плана немного посветлее нашего базового цвета. У меня это получился светло зеленый с параметром #43c343. Выбираем инструмент «Градиент» с параметром «Основной в прозрачный» и применяем инструмент от верха нашего изображения к низу.

Должно получится как на рисунке:

Шаг 9. Продолжаем работать с активным выделением. Создадим новое прямоугольное выделение в режиме вычитание

Шаг 10. Создаем новый прозрачный слой «Слой-Создать слой» (Shift+Ctrl+N)
Шаг 11. Продолжаем работать с активным выделением. Заливаем активное выделение градиентной заливкой. Цвет переднего плана-Белый. инструмент «Градиент» с параметром «Основной в прозрачный». Применяем инструмент от верха нашего выделения к низу Должно получится так, если вы все сделаете правильно:

Шаг 12. Выделение - Снять (Shift+Ctrl+A)
Шаг 13. Добавим надпись на нашу кнопку с помощью инструмента «Текст» напищем нужное нам слово. В моем случае - это «Download»

На этом урок по рисованию кнопки для сайта в гимпе закончен. Вот мой конечный резульат. Сдесь я только добавил подложку под надпись:

Сегодня попробуем научиться рисовать вот такую глянцевую кнопку в Inkscape. Когда я только изучал графический редактор Inkscape – это был мой первый красивый рисунок, который я нарисовал в нем. Я выбрал зеленый цвет для кнопки, ну а вы можете выбрать тот цвет, который вам больше по душе. Ну, что ж, рисуем кнопку?
Для начала нарисуем круг, который будет основой для кнопки. Я рисую круг размерами ширины и высоты 900х900 px . Важно, чтобы круг был ровным. Заливаем его радиальным градиентом, расположив градиент как на рисунке. Центральная точка градиента будет иметь цвет 10% grey, а две боковых 70% grey.

Второй шаг, который следует сделать – продублировать (Ctrl+D ) уже готовый круг. Уменьшаем клавишей (< ) внутренний круг до значений ширины и высоты 720х720 рх и отображаем его вертикально. При необходимости, круги нужно выровнять между собой по горизонтали и вертикали.

Далее рисуем кнопку и проводим ту же операцию с дублированием круга. Дублируем внутренний круг и уменьшаем его до размеров 670х670 рх . При помощи радиального градиента, я даю ему зеленый цвет, от светлого к более темному. Центральная точка градиента цвет # aaffaa, цвет боковых точек #00aa00.

Теперь нужно придать объем кнопке. Вновь дублируем, но уже внутренний зеленый круг и придаем цвет 90% grey. К радиальному градиенту нам понадобятся опорные точки. Нажимаем «Изменить» и в окошке нажимаем один раз «Добавить опорную точку».

Каждой точке нужно придать свой цвет и прозрачность. Итак, центральная точка будет прозрачная на 100%, опорным точкам придаем цвет 40% grey и также ставим абсолютную прозрачность, а у боковых точек нет прозрачности и цвет 90% grey. Отодвигаем опорные точки, как на рисунке, просто потянув за них мышью.

В уроке «Рисуем кнопку в Inkscape» осталось только добавить блики. Для этого нужно нарисовать овал, примерно такой формы как на рисунке. У меня он размером 380х190 рх . Обязательно выровняйте его вертикально по отношению к зеленому кругу.
Когда овал готов, нужно залить его белым цветом при помощи линейного градиента. Нижняя точка абсолютно прозрачная, а у верхней значение прозрачности 70%.

Рисуем второй блик, но чуть по-другому. Создаем овал или дублируем предыдущий, опускаем вниз, как на рисунке. У меня размер 240х90 рх . Желательно выровнять два овала (блика) между собой по вертикали.

Красим в белый цвет при помощи радиального градиента – центральная точка имеет значение прозрачности 40%, а боковые точки абсолютно прозрачны.

Все, глянцевая кнопка готова! Сейчас, рисование такой глянцевой кнопки, у меня занимает всего несколько минут, хотя раньше, на нее нужно было гораздо больше времени. Я надеюсь, что вы быстро освоите такие рисунки, и сможете экспериментировать с цветами и формами кнопок. Урок «Рисуем кнопку в Inkscape» закончен, и до встречи в уроках « » и « ».
Приветствую, друзья! Сегодня мы сделаем красивую кнопку для сайта в фотошопе . Урок достаточно сложный, но в то же время в нём затронуто много аспектов работы веб-дизайнера, а это значит что вы сможете создавать качественные кнопки и иконки для ваших сайтов без особого труда. Напомню, что подобные уроки уже были и , а сейчас мы погружаемся в эту тему и рассматриваем другие способы.
Вот она, та самая глянцевая кнопка, которую мы получим в итоге:
А теперь открывайте фотошоп и готовьтесь к работе!
Создайте новый документ размером 800x500px.
Для начала нужно задать форму будущей кнопки. Этим и займёмся. Сразу скажу – в этом уроке я расскажу о достаточно сложном пути создания форм. Если вы не хотите работать с Pen Tool (инструмент перо), или для вас это пока что сложно сразу переходите к главе 2, там будет показан более простой путь.
Ну а глава 1 для тех, кто хочет научиться чему-то новому.
Забегая вперед оговорим, какие есть плюсы у способа с использованием Pen Tool. Прежде всего, гибкость в создании формы. Вы можете “вылепить” всё что угодно. Естественно, инструменты вроде Rectangle Tool (прямоугольник) сделать этого не позволяют, так что вы будете получать весьма стандартные кнопки.
1. Итак, довольно болтовни. Приступим. Возьмите инструмент Pen Tool (Перо) и создайте примерно такую фигуру:

2. Форма нашей кнопки получилась очень кривой и приблизительной. Сейчас мы затронем очень важную тему – работа с направляющими. Направляющие сильно помогают в работе дизайнера. По ним удобно отмерять расстояние. Сейчас вы сами всё поймёте. Для начала лучше залить фон каким-нибудь цветом, отличающимся от белого. Пусть это будет серый (#d9d9d9). Берем инструмент Paint Bucket Tool (Заливка) и отправляемся на слой Background, затем заливаем его выбранным цветом:

3. Хорошо, теперь установим направляющие, а затем выровняем по ним форму кнопки. Для установки направляющей пройдите в меню View (Вид) -> New Guide (Новая направляющая). Отметьте галочку Vertical (Вертикальная) и введите значение 200px:

Как видите, направляющая появилась в положении 200px от левого края холста. Если сейчас вы нажмёте сочетание клавиш Ctrl+H то направляющая исчезнет. Повторное нажатие этого сочетания вернет направляющую назад.

5. Установите ещё одну направляющую в положение Vertical 600px:

6. Понадобятся ещё 4 направляющие в положениях Vertical 160 и 640px, а также Horizontal 150 и 350px. Должно получиться примерно так:

7. Пришло время выровнять форму. Для этого возьмите Direct Selection Tool (Направленное выделение):

А затем опираясь на сетку работайте с формой. Если не хватает направляющих, смело добавляйте. Направляющие можно также добавлять из линейки (вызывается с помощью Ctrl+R). Для этого нажмите на риску линейки и как-бы “вытаскивайте” из неё направляющие. Во время работы для удобства пользуйтесь масштабированием и приближайте холст (Ctrl + колёсико мышки).
Итак, должна получиться такая заготовка для будущей красивой кнопки:

Как видите, мне пришлось добавить ещё несколько направляющих. Форма готова, можно двигаться дальше.
8. Как и обещал, сейчас расскажу как сделать форму кнопки буквально за 20 секунд. Выбираем инструмент Rounded Rectangle Tool (Прямоугольник с фаской):

Устанавливаем радиус фаски 90px:

Всё, форма готова 🙂

9. Вот мы и добрались до создания самих эффектов для кнопки. Не важно, каким способом вы сделали основу кнопки (форму) – принцип здесь один и тот же. Давайте для начала нанесем на кнопку текст. Создайте новый слой (Shift+Ctrl+N) и напишите любой текст:

Текст сделайте цветом темнее самой кнопки. К слову, для формы я использовал цвет # 3e7bab, для кнопки #183e5b.
10. Сделайте копию слоя с формой (Ctrl+J). Поменяйте цвет на белый, нажмите Ctrl+T (Свободная деформация), и уменьшите форму таким образом:

11. Понизьте непрозрачность слоя до 35%:

Как вы вероятно догадались, мы только что сделали блик для нашей красивой кнопочки.
12. Создайте для блика маску слоя:
13. Теперь возьмите мягкую чёрную кисть размером 400px:

Пройдитесь этой кистью по нижней части блика. Должно получиться так:

14. Создайте копию блика, и на маске слоя “протрите” чёрной кистью всё пространство внутри блика, оставляя только верхнюю часть. Режим смешивания Soft Light (Мягкий свет), а непрозрачность установите 100%:

15. Создаём новый слой, берем мягкую белую кисть диаметром 8px и рисуем сверху от блика полоску (чтобы полоска получилась идеально прямой удерживайте клавишу Shift):

16. Создаём для этого слоя маску и стираем края полоски:

17. Дублируем слой с полоской и применяем Filter (Фильтр) -> Blur (Размытие) -> Gaussian Blur (По Гауссу), радиус 4,6px:

18. Нажимаем Ctrl+щелчок по миниатюре слоя с первым бликом, появится выделение. Находясь на слое с полоской нажимаем Delete, затем переходим на слой с только что примененным блюром и также жмём Delete:

Цель этой операции в избавлении от лишних частей полоски, залезающих на другие элементы (к слову можно просто стереть ненужные части ластиком, но с помощью выделения точнее).
19. Похожее делаем для контура формы. Ctrl+клик по основному контуру кнопки, затем Ctrl+Shift+I для инверсии выделения, и нажимаем Delete на обоих слоях с полоской. Сейчас кнопка должна выглядеть так:

20. Теперь слои с линиями можно объединить (Ctrl+E) и установить непрозрачность 80%, для придания естественности блику.
21. Продолжаем работу с бликами и светом. Создайте новый слой и мягкой белой кистью нарисуйте такое пятно:

22. Теперь уже знакомую операцию по выделению контура кнопки (Ctrl + клик по форме кнопки в панели слоёв), затем инвертирование Shift+Ctrl+I и Delete. Режим смешивания Soft Light, непрозрачность 70%:

23. Скопируйте слой с текстом, расположите его под основным, задайте цвет чуть светлее кнопки (у меня #79afdb) и переместите этот слой на 1px вниз. Получаем эффект тиснения:

24. С помощью Pen Tool создайте несколько бликов по обоим сторонам кнопки и снизьте их непрозрачность до 10-20%:


25. Эта кнопка показалась мне слишком высокой, поэтому я выделил все слои, кроме текста, нажал Ctrl+T и уменьшил кнопку в высоту:

26. Можно добавить ещё один небольшой блик внизу. Вы уже знаете как это сделать. Сейчас кнопка выглядит так:

27. Мы почти закончили. Осталось добавить немного эффектов. Сделаем отражение. Скопируйте все слои (выделите их и нажмите Ctrl+J). Нажмите на любой из скопированных слоёв правой кнопкой мыши и выберите пункт Convert to Smart Object (Преобразовать в смарт-объект). После этого пройдите в Edit (Редактирование) -> Transform (Трансформация) -> Flip Vertical (Отразить по вертикали). Понизьте непрозрачность до 52%:

А теперь с помощью маски слоя сотрите нижнюю часть отражения:

28. Хорошо, кнопка теперь действительно красивая 🙂 Осталось только сделать тень. Создайте слой над фоном и под всеми остальными, и твёрдой кистью нарисуйте чёрную линию:

29. Примените размытие по Гауссу с радиусом 8 px, непрозрачность слоя 46px. Дорабатывайте тень, пока она вас не устроит:

30. Собственно на этом всё, профессиональная глянцевая кнопка готова. Теперь можно удалять фон, изменять размер до того, который понадобится на сайте (Image -> Image Size) и использовать на радость себе и пользователям.
Урок получился действительно длинным, однако я надеюсь что вы узнали много нового, и если вы сами прошли все шаги, то теперь без труда сможете создать любую красивую кнопку для своего сайта.
Следуя шагам этого урока вы научитесь создавать векторную кнопку питания в Adobe Illustrator. Сначала вы узнаете, как настраивать сетку, создать простой прямоугольник, который послужит фонов. Затем, используя техники создания основных векторных форм, создадите круг и контур, которые будут составлять саму кнопку. В заключение, используя все преимущества панели Оформление (Appearance), вы добавите цвет, тени и блики, придавая глубину объектам.
Нажмите Ctrl + N , чтобы создать новый документ. Выберите Пикселы (Pixels) в выпадающем меню Единицы измерения (Units) , выставьте ширину (width) и высоту (height) документа 600 пикселей, затем нажмите кнопку Дополнительно (Advanced) , выберите Цветовой режим (Color mode): RGB, Растровые эффекты (Raster effects): Экранное (Screen (72ppi) , убедитесь, что снята галочка в окошке Выровнять новые объекты по пиксельной сетке (Align New Objects to Pixel Grid) , нажмите ОК.
Настроим сетку: в меню выберите Просмотр > Показать сетку (View > Show Grid (Ctrl + ") и еще раз Просмотр > Выравнивать по сетке (View > Snap to Grid (Shift + Ctrl + ") . Вам нужна будет сетка с ячейкой в 5 пикселей, настроить ее можно перейдя в меню Редактирование > Установки > Направляющие и сетка (Edit > Preferences > Guides > Grid). Поставьте значение 5 в окошке Линия через каждые (Gridline every) и поставьте 1 в окошке Внутреннее деление на (Subdivisions). Не пугайтесь этих приготовлений с сеткой – это упростит вам работу, к тому же вы всегда можете выключить видимость сетки, нажав (Ctrl + "). Также вы можете выбрать в меню Окно > Информация (Window > Info (Ctrl + F8), чтобы посмотреть информацию о единицах измерения документа. Убедитесь, что там стоят пикселы. Если нет, можете установить их через Меню > Установки > Единицы измерения > Основные (Edit > Preferences > Units > General). Это значительно упростит дальнейшую работу.

Возьмите Инструмент Прямоугольник - Rectangle Tool (M). Сбоку панели Инструментов (Toolbar) удалите цвет с обводки, а цвет заливки выберите R=50 G=50 B=50. Теперь один раз кликните по холсту левой кнопкой мыши, чтобы открыть окно настроек. Введите значение 610 в поля ширина (Width) и высота (Height) и нажмите ОК. В итоге вы должны получить квадрат 610 х 610 пикселей . Далее, откройте панель Выравнивание (Align) - Окно > Выравнивание (Window > Align) (Shift + F7) . В выпадающем окне панели выберите пункт Выровнять по монтажной области (Align To Аrtboard) , затем кликните на иконки Горизонтальное выравнивание по центру (Horizontal Align Center) и Вертикальное выравнивание по центру (Vertical Align Center) . В результате ваша темная фигура должна закрыть всю монтажную область, как показано на рисунке.

На панели Инструментов (Toolbar) выберите цветом заливки R=70 G=175 B=15 и переключитесь на Инструмент Эллипс - Ellipse Tool (L) . Создайте круг диаметром 110 пикселей и так же отцентрируйте его, как мы делали с квадратом.

При выделенном зеленом кружке, перейдите в меню Объект > Контур > Создать параллельный контур (Object > Path > Offset Path) . В появившемся окне введите -40 пикселей и нажмите ОК. Выделите полученный контур и перейдите на панель Оформление (Appearance) - Окно > Оформление (Window > Appearance) . Удалите цвет с заливки, цветом обводки выберите белый и увеличьте толщину обводки (Stroke Weight) до 6 пунктов.

Выделите белый контур и перейдите в меню Объект > Контур > Добавить опорные точки (Object > Path > Add Anchor Points).
Затем возьмите Инструмент Прямое выделение - Direct Selection Tool (А)
, выделите верхние точки (отмечены на втором рисунке) и просто нажмите клавишу Удалить (Delete)
на клавиатуре. Выделите оставшийся контур, откройте панель Обводка (Stroke) – Окно >Обводка (Window > Stroke)
и кликните на иконку В итоге все должно выглядеть, как на третьем рисунке.
Далее возьмите Инструмент Перо - Pen Tool (P)
и создайте вертикальный контур высотой в 15 пикселей
, затем разместите его так, как показано на четвертом рисунке. Выставьте этому контуру цвет обводки белый, толщину (Weight) 6 пунктов
, кликните иконку Скругленные концы (Round Cap).

Выделите оба белых контура и перейдите в меню Объект > Контур > Преобразовать обводку в кривые (Object > Path > Outline Stroke) . Выделите обе созданные фигуры и нажмите сочетание клавиш Ctrl + 8 (или через меню Объект > Составной контур > Создать - Object > Compound Path > Make).

Выделите зеленый круг, перейдите на панель Оформление (Appearance) и нажмите иконку Добавить новую заливку (Add New Fill) внизу панели. Выберите эту новую заливку, откройте панель Градиент (Gradient) - Окно > Градиент (Window > Gradient ) и кликните по миниатюре градиента, чтобы добавить линейный градиент по умолчанию от черного к белому. На панели Градиент установите Угол (Angle): 90 градусов. Затем выделите правый ползунок цвета градиента и установите цвет на R=0 G=95 B=0, цвет левого ползунка установите R=130 G=225 B=75. Далее при выделенной второй заливке перейдите в меню Объект > Контур > Создать параллельный контур (Object > Path > Offset Path), введите в появившемся окошке Смещение (Offset) -8 пикселей и нажмите ОК.

Опять же при выделенном зеленом круге, на панели Оформление (Appearance) добавьте третью заливку, нажав на иконку Добавить новую заливку (Add New Fill). Так же выберите градиент по умолчанию для этой заливки, затем установите Угол (Angle): 90 градусов, цвета градиента смотрите на рисунке. Затем нажмите стрелочку слева от вкладки с новой заливкой, далее кликните по надписи «Непрозрачность» (Opacity) и в появившемся окне установите режим наложения Перекрытие (Overlay) и уменьшите Непрозрачность (Opacity) до 60%. Затем в меню выберите Объект > Контур > Создать параллельный контур (Object > Path > Offset Path), выставьте Смещение (Offset) -4 пикселя и нажмите ОК.

Выделите зеленый кружок, и добавьте четвертую заливку. Выберите ее и примените Градиент - Gradient Tool (G): Тип (Type): Радиальный (Radial); цвета градиента смотрите на рисунке. Затем в меню выберите Объект > Контур > Создать параллельный контур (Object > Path > Offset Path), Смещение (Offset) -10 пикселей. Далее добавьте из меню Эффект > Стилизация > Внутреннее свечение (Effect > Stylize > Inner Glow) с такими настройками:
Режим наложения: Перекрытие (Overlay);
цвет R=0 G=0 B=0
Непрозрачность (Opacity): 30%;
Размытие (Blur): 10 пикселей
выберите пункт По краю (Edge)

Теперь при выделенном зеленом кружке, на панели Оформление (Appearance) выделите текущую обводку и установите ее цвет – черный. Перейдите на панель Обводка (Stroke), установите толщину (Weight) в 1 пункт, затем нажмите иконку Обводка внутри линии (Align Stroke to Inside) . Далее на панели Оформление (Appearance) уменьшите Непрозрачность (Opacity) черной обводки до 15%, измените режим наложения на Рассеянный свет (Soft Light). Далее перейдите в меню Объект > Контур > Создать параллельный контур (Object > Path > Offset Path), Смещение (Offset) -10 пикселей и нажмите ОК.

При выделенном зеленом кружке, на панели Оформление (Appearance) выберите текущую обводку и дублируйте ее, нажав иконку Создать дубликат выбранного объекта (Duplicate Selected Item) (отмечена голубой стрелкой на рисунке ниже). Теперь выберите только что созданную обводку, увеличьте толщину (Weight) до 3 пунктов и уменьшите Непрозрачность (Opacity) до 10% . Дублируйте эту обводку в 3 пункта, затем увеличьте толщину (Weight) дублированной обводки до 5 пунктов и установите Непрозрачность (Opacity) в 5%.

Снова выделите зеленый кружок. Добавьте новую заливку на панели Оформление (Appearance), затем уменьшите ее Непрозрачность (Opacity) до 50%, и измените режим наложения на Перекрытие (Overlay). Далее перейдите в меню Эффект > Исказить и трансформировать > Трансформировать (Effect > Distort & Transform > Transform) и выставьте такие настройки: Масштабирование: - По горизонтали (Scale - Horizontal) 30%; По горизонтали (Scale - Vertical) 5%
Перемещение: - По горизонтали (Move- Horizontal) 0 пикселей; По вертикали (Move-Vertical) 30 пикселей.
Снимите галочки Отразить зеркально по оси Х (Reflect X) и Отразить зеркально по оси Y (Reflect Y), Случайно (Random).
Далее выберите в меню Эффект > Деформация > Арка (Effects > Warp > Arch) и примените следующие настройки:
- выберите пункт По горизонтали (Horizontal)
- Изгиб (Bend): -40%
Раздел Искажение
- По горизонтали (Horizontal): 0%
- По вертикали (Vertical): 0%
Нажмите ОК.

Выделите зеленый кружок, добавьте новую заливку и установите ее цвет R=30 G=30 B=30. Перетащите эту заливку в самый низ на панели Оформление (Appearance), при выделенной заливке перейдите в меню Объект > Контур > Создать параллельный контур (Object > Path > Offset Path) , выставьте Смещение (Offset) 4 пикселя, нажмите ОК. Далее примените Эффект > Стилизация > Тень (Effect > Stylize > Drop Shadow) со следующими настройками:
Режим наложения: Рассеянный свет (Soft Light);
Непрозрачность (Opacity): 80%;
Сдвиг по оси Х (Х Offset): 0 пикселей;
Сдвиг по оси Y (Y Offset): 1 пиксель;
Размытие (Blur): 0 пикселей;
Цвет (Color): белый.

Далее при выделенном зеленом кружке, снова добавьте новую заливку, перетащите ее вниз на панели Оформление (Appearance), добавьте Линейный градиент (linear gradient), Угол (Angle): 90 градусов,
цвета смотрите на рисунке. Затем в меню выберите Объект > Контур > Создать параллельный контур (Object > Path > Offset Path), Смещение (Offset) 15 пикселей, нажмите ОК.
Добавьте через меню Эффект Размытие Размытие по Гауссу (Effect > Blur > Gaussian Blur), Радиус (Radius) 10 пикселей. Нажмите ОК.

Опять же при выделенном зеленом кружке на панели Оформление (Appearance) выделите нижнюю заливку и дублируйте ее, нажав иконку Создать дубликат выбранного объекта (Duplicate Selected Item). Откройте существующий эффект этой заливки Параллельный контур (Offset Path) и уменьшите Смещение (Offset) до 10 пикселей , затем откройте эффект этой заливки Размытие по Гауссу (Gaussian Blur) и уменьшите Радиус (Radius) до 3 пикселей. Нажмите ОК.

Выделите зеленый кружок, на панели Оформление (Appearance) выберите зеленую заливку с цветом (R=70 G=175 B=15) и перейдите в меню Эффект > Стилизация > Внутреннее свечение (Effect > Stylize > Inner Glow) и установите такие настройки:
Режим наложения: Перекрытие (Overlay);
цвет черный
Размытие (Blur): 5 пикселей
выберите пункт По краю (Edge).
Нажмите ОК.
Добавьте еще один эффект: Эффект > Стилизация > Внешнее свечение (Effect > Stylize > Outer Glow)
Режим наложения: Нормальный (Normal);
цвет R=10 G=125 B=0
Непрозрачность (Opacity): 100%;
Размытие (Blur): 2 пикселей

Выделите белый составной контур и замените текущую заливку на Градиент - Gradient Tool (G): Тип (Type): Радиальный (Radial) от белого к серому R=211 G=211 B=211, угол (Angle): 0 градусов

При выделенном составном контуре добавьте вторую заливку и установите ее цвет R=100 G=205 B=45 . Измените режим наложения на Умножение (Multiply) , затем в меню выберите Объект > Контур > Создать параллельный контур (Object > Path > Offset Path), Смещение (Offset) -2,5 пикселя. Нажмите ОК.

Далее выделите составной контур (если он не выделен), на панели Оформление (Appearance) выберите текущую обводку, измените ее цвет на черный, уменьшите Непрозрачность (Opacity) до 15% и нажмите иконку Обводка внутри линии (Align Stroke to Inside) . Вернитесь на панель Оформление (Appearance) и добавьте еще одну обводку, нажав иконку Добавить новую обводку (Add New Stroke) (на рисунке указано голубой стрелкой). Выберите эту новую обводу и уменьшите ее Непрозрачность (Opacity) до 25%, нажмите иконку Обводка снаружи линии (Align Stroke to Outside).

Выделите кружок вместе с составным контуром и дублируйте их, нажав Ctrl + C > Ctrl + F. Теперь выделите эти копии и перетащите их на несколько пикселей вниз, как показано на втором рисунке.

Выделите кружок скопированной кнопки и на панели Оформление (Appearance) выделите пятую заливку (считая снизу) и замените цвета градиента на те, что показаны на картинке (желтый и оранжевый). Затем замените цвет зеленой заливки на оранжевый (R=227 G=128 B=10) . Выберите эту оранжевую заливку и откройте ее эффект Внешнее свечение (Outer Glow) и измените настройки на такие: Режим наложения: Нормальный (Normal);
цвет R=239 G=65 B=54
Непрозрачность (Opacity): 100%;
Размытие (Blur): 2 пикселя.


Надеюсь, вам понравился урок, и вы будете применять полученные знания в ваших будущих проектах.