Вредоносное ПО (malware) - это назойливые или опасные программы,...


Здравствуйте, уважаемые читатели блога сайт. Сегодня мы рассмотрим один из лучших текстовых редакторов Notepad++, который обладает множеством полезных функций и является одной из самых используемых мною программ для редактирования html, css и php кода. Да и вообще этот редактор популярен среди многих программистов и разработчиков.
В статье я упомянул, что web-страницы можно создавать даже с помощью встроенного в Windows «Блокнота». Но создавать html и css файлы в блокноте это практически тоже самое, что копать яму палкой-копалкой. В блокноте, кроме возможности создавать и просматривать текстовые файлы, нет ничего.
Начав пользоваться Нотепадом для корректировки файлов с html, css, php и другими кодами, вы сэкономите себе массу времени и нервов. Поначалу, конечно же, использование этого редактора вам может показаться немного сложным. Но если вы научитесь пользоваться хотя бы основными возможностями Notepad++, то вам уже будет сложно обходиться без него.
У Нотепада есть значительные преимущества не только перед стандартным виндоувским блокнотом, но и по сравнению с другими более сложными программами для написания и редактирования различных кодов. Например, если сравнивать Notepad++ с популярной программой для верстки сайтов Dreamweaver, то у него найдется немало преимуществ. Во-первых, Notepad++ абсолютно бесплатный. А во-вторых, намного более легкий и быстрый. И вообще его можно запускать без установки в операционную систему Windows, если использовать portable версию Notepad++ , что позволит вам поместить программу на флешку и всегда носить его с собой.
Давайте теперь обо всем подробнее.
Скачать текстовый редактор Notepad++ совершенно бесплатно можно с официального сайта по этой ссылке . В скаченный комплект входит несколько языков, включая и русский.
Установка программы в операционной системе Windows происходит совершенно стандартным способом:
В случае необходимости можно скачать Notepad++ Portable , который представляет из себя портативную версию данного текстового редактора, не требующую установки.
Теперь давайте пройдемся по возможностям данного текстового редактора:
1. Первое, что бросается в глаза то, что Notepad++ — это текстовый редактор с возможностью подсветки синтаксиса нескольких десятков самых популярных языков программирования включая HTML, CSS, JavaScript и PHP. Посмотреть полный список языков для которых нотепад умеет подсвечивать синтаксис и выбрать нужный язык можно в верхнем меню программы во вкладке «Синтаксис»:

Например, если установить подсветку html кода , будет примерно такая картина:

На рисунке видно, что теги выделяются синим цветом, атрибуты красным, а обычный текст черным. Это очень удобно при правке кода и поиске ошибок в нем. В случае необходимости можно настроить подсветку синтаксиса в меню «Опции» — «Определение стилей» . Откроется окно, в котором вы сможете настроить шрифт и подсветку синтаксиса для нужного вам языка:

В случае, если нужного языка нет, то можно настроить подсветку своего в том же меню «Синтаксис» есть пункт «Задать свой язык»:

В появившемся окне задаете списки ключевых слов языка и настраиваете стили их отображения. Мне всегда было достаточно тех языков, которые есть в списке, поэтому с этой функцией подробно не разбирался.
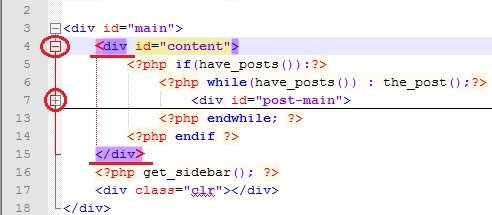
Кроме непосредственно самой подсветки для всех этих языков осуществляется разбиение кода на блоки, которые можно сворачивать и разворачивать с помощью кнопок минус и плюс соответственно. Также связь между элементами выделяется пунктиром. И если, например, установить курсор на открывающем html тэге, то синим цветом выделиться не только он, но и связанный с ним закрывающий тег:

Notepad++ также может связывать открывающие и закрывающие скобки и выделять в отдельные блоки функции. Все это очень хорошо помогает ориентироваться в коде и сильно упрощается поиск в тексте программы не закрытых скобок и тегов.
2.Часто бывает, что набивая какой-либо код, мы можем забыть как пишется тот или иной HTML тег или оператор PHP. Для решения этой проблемы в текстовом редакторе Notepad++ реализована функция всплывающих подсказок и автоматического завершения набираемого слова. Вызывается подсказка сочетанием клавиш «Ctrl+Пробел» и остается только выбрать нужный вариант из предложенного списка:

Можно включить автоматический показ всплывающих подсказок, без использования горячих клавиш. Для этого щелкнуть меню «Опции» — «Настройки» , в открывшемся окне перейти во вкладку «Автозавершение» и поставить галочку напротив «Включить при каждом вводе»:

В этом же окне можно включить автоматическую вставку закрывающих html тегов, скобок и кавычек.
3. Нотепад ++ очень легко позволяет сменить кодировку файла . Например, если необходимо установить популярную сейчас кодировку UTF-8 без BOM, то для этого достаточно в главном меню идем во вкладку «Кодировки» и щелкаем по пункту «Преобразовать в UTF-8 без BOM» и сохраняем файл:

4. Notepad++ позволяет открывать и редактировать сразу несколько файлов одновременно в отличие от стандартного блокнота. Для этого он использует закладки , подобно современным интернет браузерам. Так каждому открытому файлу соответствует своя закладка, в которой указывается имя файла и помещается изображение дискетки:

Дискетка может быть синего или красного цвета. Цвет дискеты указывает были ли сохранены изменения в файле или нет:
Вкладки с открытыми файлами можно закрывать, перетаскивать и располагать в любом порядке. С помощью настроек можно сделать вертикальное отображение вкладок, либо вообще их скрыть, запретить перетаскивание и настроить закрытие вкладки двойным щелчком мыши. Все эти настройки можно найти во вкладке «Опции», кнопка «Настройки»:

Откроется окно настройки, где в разделе «Общие», в группе настроек «Панель вкладок» можно поставить или убрать нужные галочки:

Кроме того в этом редакторе есть возможность открывать сразу две копии одного и того же документа . Для этого достаточно щелкнуть правой клавишей по вкладке с нужным файлом и выбрать пункт «Дублировать в другой области»:

После этого откроется вторая закладка с этим документом:

В каждой закладке есть возможность ставить пометки или заметки. Они ускоряют перемещение по файлу и поиск важных фрагментов кода в файлах с большим количеством строк. Для создания пометки напротив нужной строки в левом поле щелчком мыши устанавливаем маркер в виде синей точки:

Теперь нажимая клавишу «F2» курсор будет перемещаться между заметками — синими маркерами.
5. Считаю нужным отметить, что в редакторе Notepad++ очень удобный текстовый поиск как в открытом файле, так и в нескольких файлах находящихся в определенной папке. Есть возможность использовать при поиске регулярные выражения, которые могут быть мощным инструментом в умелых руках. Также можно осуществлять поиск с заменой. Вместе поиск с заменой и регулярные выражения могут значительно ускорить внесение правок в текстовые документы.
Функцию поиска текста можно вызвать с помощью верхнего меню «Поиск», в котором выбирается тип поиска, либо сочетанием горячих клавиш «Ctrl+F», которое открывает соответствующее окно с настройками поиска:

В открывшемся окне выбираете закладку с нужным действием («Найти», «Заменить», «Поиск в файлах» или «Пометки») и задаете параметры.
6. Часто при работе с html файлом, возникает необходимость посмотреть как он будет выглядеть в браузере. Для этого в Notepad++ есть возможность просмотра html страницы в браузерах Internet Explorer, Firefox, Chrome и Safari. Чтобы выполнить это действие достаточно нажать кнопку «Запуск» в верхнем меню и выбрать запуск кода в нужном браузере:

Также в рассматриваемом редакторе можно выделить любой фрагмент php кода и нажать «Запуск» — «Get php help», после чего Notepad++ переадресует вас на страницу сайта http://php.net с описанием данного кода.
В этой же вкладке меню «Запуск» есть возможность осуществлять поиск выделенных фрагментов текста в поисковой системе «google» и в сетевой энциклопедии «wikipedia». Для этого выделяете фрагмент текста и нажимаете кнопочку «Google Search», либо «Wikipedia Search» и вас автоматически перекинет на страницу сайта Google или Wikipedia с результатами поиска. Правда для всех этих действий необходимо подключение к интернету.
7. При редактировании файлов Notepad ++ запоминает все сделанные вами изменения. Поэтому в любой момент вы отменить выполненное действие (сделать шаг назад ). Причем откатываться можно на сколько угодно шагов назад или вперед, поэтому можно вносить любые изменения в код без риска необратимых последствий.
Делать откаты назад и вперед можно с помощью пунктов «Отмена» и «Повтор» во вкладке «Правка» в верхнем меню, либо с помощью кнопочек в виде загнутых стрелочек на панели инструментов (если были изменения стрелки окрашиваются в зеленый цвет):

Отмену действий можно также выполнять с помощью горячих клавиш:
Важным моментом является то, что Notepad++ постоянно следит за состоянием открытых в нем файлов и в случае их изменения другой программой или удаления, редактор покажет вам предупреждение о том, что файл изменен другой программой и предложит вам обновить его:

8. Расширить возможности тестового редактора Notepad++ можно с помощью различных плагинов . Некоторые устанавливаются по умолчанию, а остальные можно инсталлировать с помощью встроенного в плагин-менеджера, который вызывается из из верхнего меню вкладка «Плагины» - «Plugin Manager» - «Show Plugin Manager»:

Откроется окно «Plugin Manager» в котором в первой закладке будет список доступных плагинов. Для установки нужного плагина ставите галочку напротив него и нажать кнопку «Install».
С помощью плагинов можно сравнивать файлы, проверять грамматику, встроить FTP и вообще можно превратить обычный текстовый редактор в мощный инструмент для создания сайтов.
Подробно описать возможности плагинов я постараюсь в одной из следующих статей, поэтому не забудьте подписаться на обновления блога. До новых встреч!
Программисты много времени проводят за написанием и отладкой кода. Для того чтобы написать рабочий код хватит простого приложения, которое умеет редактировать текстовое содержимое файла. Но так писать код сложно, долго, и в процессе разработки допускается множество ошибок, которые впоследствии тяжело найти.
Исправить эти недостатки помогают современные редакторы. В этой статье рассмотрим, как редакторы помогают ускорить процесс разработки и повысить качество кода. А также посмотрим на каждый редактор в отдельности и выясним, чем они отличаются и какие у каждого из них преимущества.
Существуют как платные редакторы, так и бесплатные. На сегодняшний день наиболее популярные из них:
Большинство современных редакторов имеют ряд особенностей, необходимых для разработчика:
Рассмотрим каждую из них подробнее.
Выделение однотипных конструкции отдельным цветом помогает быстрее визуально найти нужный участок кода. Это делает код более читаемым и понятным для разработчика.
При написании кода не хочется самому после переноса строки отбивать нужную вложенность. К счастью, этот процесс зачастую автоматизирован. При переносе строки программа автоматически выставит уровень вложенности.
Файл, в котором корректно выставлена вложенность, легко читается, также это даёт программе возможность скрывать блоки кода. Например, чтобы лучше видеть границы участка и случайно не затронуть соседние, можно удобно сгруппировать блоки кода и оставить видимым только тот, который нужен.

Во время разработки часто приходится искать справочную информацию. Благодаря встроенной возможности автодополнения можно не тратить на это время. Программа на ходу анализирует написанный код и предлагает варианты продолжения.
Также можно быстро получить справочную информацию по нужной конструкции, узнать о количестве аргументов, которые принимает в себя функция и многое другое.

Рабочую область редактора можно разделить на два и более секторов. Например, так можно разделить файл разметки и стилей, для того чтобы не тратить время на переключение между ними.

Для удобной навигации в документе можно использовать миникарту. Обычно она находится в правой колонке и отображает структуру файла. При нажатии на миникарту отобразится нужная часть документа.
Для тех, кто любит настраивать инструмент под себя, в настройках есть множество регулировок: можно изменять размер шрифта, цветовые схемы, правила переноса текста и многое другое. Это поможет сделать процесс разработки ещё комфортнее.
Для того чтобы каждый раз не искать в системе расположение рабочей папки, можно сохранить эту информацию в редакторе, создав проект. При работе это удобно тем, что позволяет оперативно переключаться между ними.
Для разных редакторов выделение проектов даёт дополнительные возможности. К примеру, если создать проект в WebStorm, то программа считает всё содержимое директории проекта. После анализа редактор будет выдавать подсказки, такие как ссылка на несуществующий файл.
 Проекты в редакторе.
Проекты в редакторе.
Такой анализ даёт возможность безопасно проводить рефакторинг кода, удалять файлы и прочее.
Помимо выполнения основной функции — предоставления комфортных условий для написания кода — редакторы могут включать в себя функциональность сторонних приложений. Это делает из простой программы интегрированную среду разработки. В базовую версию у разных редакторов входит разное количество таких приложений.
Обогатить функциональность можно через добавление плагинов. Рассмотрим некоторые подобные возможности.
Для Sublime Text 3 написано множество пакетов, которые делают работу в редакторе более комфортной. Далее рассмотрим ряд таких расширений и посмотрим, как их устанавливать в программу.
Для того чтобы добавить пакет, нужно открыть интерфейс для ввода команд. Сделать это можно через пункт меню Tools → Command Palette или вводом горячих клавиш command (control) + shift + p . После этого в интерфейсе для ввода команд нужно выбрать пункт Package Control: Install Package
После этого программа покажет список пакетов. Здесь можно выбрать и установить нужный пакет. Посмотреть подробное описание каждого расширения для Sublime Text 3 можно на сайте Package Control .

Условно пакеты можно разделить на несколько типов.
Ускоряющие разработку:
Проверяющие синтаксис:
Сперва для редактора следует установить пакет SublimeLinter . Также на компьютере должен быть установлен Node.js . После этого нужно установить интересующие плагины для проверки. В большинстве они называются SublimeLinter-нужный пакет. Например:
Изменяющие внешний вид:
Продукт, произведённый командой GitHub Inc. Приятный на вид, кроссплатформенный бесплатный редактор. Имеет встроенную интеграцию с Git и GitHub.
Скачать с официального сайта можно .
Для того чтобы установить пакет в Atom, нужно перейти в настройки редактора и выбрать пункт Install . После этого в поле ввода нужно ввести название интересующего расширения.

Условно плагины можно разделить на несколько типов.
Ускоряющие разработку:
Добавляющие функциональность:
Проверяющие синтаксис:
Для того чтобы редактор мог подсвечивать найденные ошибки, нужно установить плагин Linter . После этого нужно выбрать плагин, который добавляет проверку для конкретного языка. Например:
Изменяющие внешний вид:
Бесплатный кроссплатформенный редактор компании Microsoft. Является одним из самых популярных редакторов на данный момент. Скачать можно .
В базовой версии есть интеграция с Git и режим отладки кода. Поддерживает, в том числе и через дополнения, большое количество языков.
VS Code в базовой версии содержит большое количество плагинов. К примеру, консоль, emmet и мини-карта в нём присутствуют с самого начала. Добавить новые пакеты можно через интерфейс программы. Для этого во вкладке активного меню нужно выбрать пункт extensions и в поле ввода ввести интересующий плагин. После этого его можно установить.

Посмотреть список популярных плагинов можно через интерфейс редактора, либо на официальном сайте . Рассмотрим ряд полезных плагинов, которые могут помочь при разработке. Условно их можно разделить на несколько типов. — проверяет JavaScript код по заданным параметрам.здесь . Каждый из продуктов отвечает за определённую сферу. WebStorm, к примеру, больше подходит для фронтенд-разработки, а PHPStorm — для написания серверного кода на языке PHP.
Из коробки редактор поддерживает большинство возможностей, которые рассматривались в этой статье. Однако, при необходимости можно обогатить функциональность программы через добавление расширений.
Это можно сделать через Настройки → Plugins . В этом меню отобразятся все плагины, которые установлены в программе.

Установить новые можно через пункт Install Jetbrains plugin . Из интересных можно выделить:
У всех редакторов, которые мы рассмотрели, есть свои особенности и преимущества. При выборе программы стоит отталкиваться от задачи.
Если для работы важна скорость редактора, то тут лучшим выбором будет Sublime Text. Он легковесный и мало тратит ресурсов компьютера.
Если приоритетно удобство или вы совсем новичок в разработке, то тут хорошо подойдёт Atom. У него приятный интерфейс и хорошо проработана интеграция с сервисами Git и GitHub.
Для опытных разработчиков отличным решением будет WebStorm. Программа требует минимальных настроек для комфортной разработки и обладает богатой функциональностью.
Некоторой золотой серединой выступает VS Code. C одной стороны, он из коробки обладает большим количеством возможностей, с другой — интуитивно понятный и легко настраиваемый. При этом программа достаточно быстро работает.
Так как при разработке очень много времени приходится проводить в редакторе, стоит хорошо изучить его особенности, понять, что он умеет делать и как может помочь решить типовые задачи.
С опытом приходит понимание того, каким должен быть ваш рабочий инструмент. Современные программы обладают широким спектром особенностей и продолжают развиваться. Изучайте их и не бойтесь пробовать новое.
Вконтакте
Телеграм
Здравствуйте, уважаемые посетители моего скромного блога . Сегодня я бы хотел поговорить о том как сделать процесс написания наших PHP-скриптов, HTML-страниц и другого кода намного более комфортным и простым и при том не потратив на это ни цента, ни копейки, ведь на начальной стадии, будь-то блогер или программист не имеет возможности тратить приличные суммы на покупки дорогих и многофункциональных редакторов, так как сайт блогера не приносит ему дохода, а к молодому программисту еще нет доверия, даже на различных биржах фрилансеров нужно заработать себе рейтинг и иметь хоть не большое, но портфолио. Сейчас в интернете Вы сможете скачать множество бесплатных PHP и HTML редакторов , но их функционал меня мягко говоря не всегда впечатляет, возможности блокнота в Windows вовсе ущербны.
И вот тут нам на помощь приходит чудесный редактор PHP, HTML, JavaScript, который можно скачать бесплатно — Notepad++. В Notepad++ можно работать и с другими языками программирования, но мы-то его собрались использовать в сфере web-программирования, кстати Notepad++ будет подсвечивать и ваши SQL запросы. Представляете, какая получается красота. Скачали и поставили вы , установили себе Mozilla FireFox прикрутили к нему два полезных для веб-разработчика плагина: первый — Web Developer и второй - FireBug. Осталось найти удобный, функциональный, с подсветкой синтаксиса и желательно бесплатный редактор, всеми этими качествами обладает редактор Notepad++ , которому и посвящена эта публикация.
У обладателей операционных систем Windows уже есть один бесплатный редактор — Блокнот(Notepad), но мягко говоря возможности Notepad сведены к минимуму. А вот о возможностях Notepad++ можно говорить долго и упорно. Сравнивать Блокнот с Notepad++ как минимум некорректно.
А вот сравнить Notepad++ с платными аналогами вполне реально, но плюс Notepad++ сразу очевиден — он бесплатный. Вторым плюсом данного редактора является тот факт, что разобраться с его возможностями куда проще чем скажем с редактором Dreamweaver, так же он более легок в том плане, что занимает гораздо меньше места на Вашем компьютере, не говоря уже о том, что в Notepad++ HTML-документы, скрипты PHP и JavaScript открываются гораздо быстрее, чем в том же Dreamweaver. То есть гораздо быстрее открыть файл с расширением PHP в редакторе Notepad++, нежели в том же Dreamweaver и что-то быстро в нем подправить.
Кроме того, Вы сможете использовать Notepad++ не устанавливая его на свой компьютер(так называемая портативная версия Notepad ++ rus) и запускать его с флэшки на любом компьютере, тем самым всегда имея под рукой удобный, функциональный, с подсветкой синтаксиса, бесплатный и легко доступный для Вас редактор для HTML , PHP и JavaScript кода(заметьте, синтаксис, который «знает» Notepad++ не ограничивается языком разметки гипертекста(HTML), каскадных таблиц стилей CSS, PHP и JavaScript).
Скачать Notepad++ Вы можете с сайта разработчика. На этой странице Вам доступен исходный код редактора, инсталяционный пакет Notepad++, упакованный в архивы Notepad++ и мини версия Notepad++ . Никаких языковых пакетов дополнительно скачивать не надо, в установочный пакет Notepad++ входят десятки языков, в том числе и русский язык(Notepad ++ rus).
Протативную версию HTML и PHP редактора Notepad++ — Notepad++ Portable, Вы сможете перейдя по этой ссылке — скачать Notepad++ Portable. Или же прямо с сайта разработчика редактора Notepad++. Заходите в раздел Download, и выбираете Notepad++ zip package , скачанный архив Вы можете распаковать на внешний носитель, после чего у Вас будет всегда под рукой бесплатный редактор Notepad++.
Ну что же, надеюсь, что я Вас убедил в необходимости скачать и установить Notepad++, если нет — то давайте перейдем к рассмотрению возможностей Notepad++.
И так уважаемые посетители, если я Вас еще не убедил, в необходимости скачать и установить редактор Notepad++, то попытаюсь это сделать в этой части статьи, где хочу более подробно остановиться на возможностях редактора Notepad++.
Ну очевидно, что если Notepad++ редактор с подсветкой синтаксиса , то и первая его возможность — это подсветка синтаксиса, а список языков, синтаксис которых распознает редактор Notepad++ очень огромен, как я уже говорил, Notepad++ «знает»: HTML — язык разметки гипертекста, PHP, CSS, JavaScript, MySQL (точнее SQL), C, C++, Java, C Object (если правильно помню), Python, Perl, XML и так далее список можно продолжать долго, а все языки синтаксис которых распознает Notepad++ Вы сможете увидеть если попытаетесь сохранить файл в редакторе Notepad++.
Обратите внимание, что список языков синтаксис, которых распознает бесплатный редактор Notepad++ просто огромен! То есть Notepad++ может быть полезен не только в сфере web-программирования.
Выбрать же язык, синтаксис которого будет подсвечиваться в открытом документе редактора Notepad++, Вы сможете из верхнего меню Notepad++, выбрав пункт «Синтаксис».
Обратите Ваше внимание, что языки синтаксис которых будет подсвечивать Notepad++ упорядочены и расположены в алфавитном порядке, что не может нас не радовать. То есть нам не надо рыскать по спискам, что бы найти тот язык, синтаксис которого нам захочется подсветить.
Например у нас возникло желание подсветить синтаксис PHP, из большого списка выбираем букву P, а из появившегося контекстного меню уже выбираем PHP, по аналогии мы можем поступить и с CSS, HTML или JavaScript.
Теперь в давайте вкратце рассмотрим какие удобства дает нам подсветка синтаксиса в Notepad ++ начнем с HTML-документов, например при помощи подсветки синтаксиса очень удобно посмотреть закрыли ли Вы все тэги, особенно когда этих тэгов становится очень много, например в случае с блочной версткой, когда в одном блоке может быть вложено несколько других блочных элементов.
Со временем Вы уже чисто визуально сможете определить где допустили ошибку, так цветовое оформление в случае ошибки изменяется. Текст же, который Вы пишите в своих HTML документах свой цвет изменять не будет, он просто остается черным.
Так же в редакторе Notepad++ есть возможность подсвечивания отдельных блоков кода с помощью подсветки скобок вида { } (). Что бы подсветить отдельный блок, достаточно поставить курсор мыши между какими-либо скобками, и эти скобки подсветятся, как бы выделяя начало и конец блока HTML или PHP кода. Удобно, не правда ли, особенно тогда, когда у вас возникнет потребность вставки в HTML-страницы блоков PHP кода или же наоборот.
Да Вы не ослышались, в Notepad++ можно настроить подсветку синтаксиса причем для каждого языка в отдельности, будь-то PHP, SQL, Язык Разметки Гипертекстов(HTML), каскадных таблиц стилей(CSS), JavaScript (все языки долго перечислять) и настроить подсветку в Notepad++ можно так как Вам будет нравится, сразу скажу, что каких-то определенных настроек в Notepad++ касаемых подсветки синтаксиса я не делал, но если Вас не устроит настройка подсветки по умолчанию, Вы ее сможете изменить. Достаточно в верхнем меню редактора Notepad++ выбрать пункт «Опции», а из появившегося меню выбираем пункт «Определение стилей».

И так, в открывшемся окне Вы сможете: из самого верхнего Выпадающего списка выбрать общее цветовое оформление документа, слева в окне имеется два списка в одном из них мы можем выбрать язык, подсветку синтаксиса которого мы хотим изменить, а справа выбрать ту синтаксическую структуру подсветку, которой мы хотим изменить, а так же мы сможем изменить шрифт, которым будут написаны, ну скажем HTML тэги. Вообщем настраивайте как будет удобно Вашей душе.
Если у Вас возникнет необходимость вывести на печать HTML-документ или PHP код, сделать Вы это сможете из окна редактора Notepad++, на печать пойдет код примерно в том же виде, который Вы видите, грубо говоря если в Notepad++ включена подсветка синтаксиса — то текст, который будет напечатан сохранит все цветовое оформление исходного файла, включая и его стили. Но это так по умолчанию, в общих настройках Notepad++ мы посмотрим как это изменить.
В статье , я уже рассматривал вопрос о том как можно увидеть пробельные символы в Notepad++, а так же мы с Вами посмотрели, как можно изменить размеры табуляции в Notepad++.
Как говориться, повторение мать учения. Как Вы наверное знаете, к пробельным символам относятся перенос строк, пробелы и табуляция. В Notepad++ можно увидеть все эти пробельные символы. Для того, что-бы настроить отображение пробельных символов в Notepad++ , из верхнего меню программы выбираем пункт «Вид», а из появившегося меню выберем «Отображение символов»:

И теперь мы сможем выбрать, что нам будет графически показывать Notepad++. Если мы нажмем на «Пустые пробелы и табуляции» — то Notepad++ графически отобразит их в окне для редактирования «Символ конца строки» — будет графически показывать пробельный символ перенос строк.
Размер табуляции в Notepad++ так же мы сможем настроить. В верхнем меню программы выбираем пункт «Опции» из появившегося меню выберем пункт «Настройки...» появится окно, в меню которого нам нужен пункт «Синтаксис/табуляция»:

Обратите внимание, что в Notepad++ можно выбрать и настроить табуляции для каждого из поддерживаемых языков в отдельности, а можно установить единую табуляцию для всех языков, размер табуляции вы сможете изменить просто нажав по цифре справа от слова «Размер».
Как Вы уже поняли, настройка подсветки синтаксиса в Notepad++ очень гибкая и не очень сложная, Notepad++ без проблем может отображать пробельные символы, но и более того в Notepad++ можно настроить размеры табуляции. Думаю Вы не останетесь разочарованными, после того как узнаете, что в Notepad++ можно легко работать с документами с различной кодировкой, а так же изменять кодировку этих документов.
Что бы посмотреть, какая кодировка у открытого документа, а так же изменить кодировку документа в окне редактора Notepad++ выбираем пункт кодировка:

В верхней части открывшегося меню мы можем посмотреть кодировку открытого документа, а в нижней части этого меню мы сможем её преобразовать в ту, которая нам требуется или подходит для нашего проекта. Из скрина Вы видите, что специфических кодировок в редакторе Notepad++ очень много.
В Notepad++ Вы сможете автоматически задать кодировку, которая будет у только что созданного документа. Из верхнего меню Notepad++ выбираем пункт «Опции» затем «Настройки...» и в появившемся окне открываем вкладку "Новый

Тут Вы сможете определить формат вновь созданного документа(WIN, MAC, UNIX), а так же кодировку для открываемого или создаваемого документа, так же в этом окне Вы сможете задать расширение в котором будет создаваться новый документ, а так же автоматически назначить директорию, в которой будете работать(сохранять и открывать файлы).
Небольшое дополнение при работе с кодировками. На втором скрине этого раздела статьи, Вы можете видеть такие надписи, «Преобразовать в UTF 8 без BOM», «Кодировать в UTF8 без BOM». Вот о этом самом BOM я и хотел бы поговорить. Всё дело в том, что когда вы работаете с файлами сайта в обычном редакторе Windows (Блокнот и т.д.), то при сохранении его в кодировке UTF-8 происходит добавление невидимых символов (BOM), которые могут существенно подпортить Ваши нервные клетки так эти невидимые символы могут существенно повлиять на работу Ваших скриптов (Например интерпретатор PHP может кричать, что произошла ошибка в файле, в котором ошибки и близко нет).
Давайте теперь посмотри, что, где и как мы сможем настроить в редакторе Notepad++. И так все основные настройки редактора Notepad++ находятся в верхнем меню программы, пункт «Опции», а из появившегося меню выбираем пункт «Настройки...». У нас открывается окно с несколькими вкладками. Где мы можем настроить редактор так, как нам будет удобно.
И так первым пунктом нашей программы идут общие настройки редактора Notepad++:

В этом пункте меню, Вы сможете выбрать язык программы Notepad++, воспользовавшись выпадающим списком. В блоке «Панель инструментов» можно изменить способ отображения графической панели инструментов редактора Notepad++. Если Вы поставите галочку напротив пункта скрытая, графические значки исчезнут из верхнего меню. В этом блоке Вы сможете изменить размер значков графической панели инструментов Noteapd++.
Вот так выглядят мелкие значки панели инструментов Notepad++ :
Крупные значки панели инструментов Notepad++ выглядят точно так же как и мелкие, но размеры их гораздо больше.
А вот так выглядят стандартные мелкие значки панели инструментов Notepad++ :
Функционал панели инструментов Notepad++ при изменение стилей панели инструментов никак не изменяется, какой стиль значков Вам нравится, такой и выбирайте.
В общих настройках Вы сможете так же скрыть верхнее меню если Вам необходимо больше рабочего пространства, затем Вы сможете вызывать это меню путем нажатия клавиш Alt либо F10. Обратите внимание, что снизу, под рабочей областью Notepad++ идет строка состояния документа, в которой написаны: тип документа, количество символов в документе, координаты курсора, формат и кодировка документа.
В моем случае: тип документа PHP, длина документа 1879 символов, 65 строк, координаты курсора: 61 строка, 30 столбец, формат документа UNIX, кодировка ANSI. Строку состояний Вы так же сможете скрыть в Notepad++, просто поставив галочку. Последняя настройка в этом окне это -панель вкладок Notepad++. Тут думаю все просто.
Теперь по подробнее рассмотрим настройки правки в Notepad++:

Эти настройки отвечают за мелкие удобства при редактирование текста. В блоке настроек «Знак вставки» вы можете настроить толщину и частоту мерцания курсора в редакторе Notepad++, мелочь а приятно все-таки. В блоке настроек
«Оформление границ блока» вы сможете настроить левую границу Вашего редактора.
А именно-то, как будут отбражаться вложенные участки кода(к примеру структура HTML документа, когда главный элемент HTML, а внутри него лежат HEAD и BODY). При помощи данных настроек Вы сможете либо скрыть, либо изменить оформление границ блока, если Вас не устраивают квадратики стоящие по умолчанию(как на скрине).
Если Вы выбирите простые, то вместо квадрата в случае закрытого блока будет символ «+», в случае открытого «-». Если хотите оформление в виде стрелок, то открытые блоки будут обозначаться стрелкой направленной вниз, закрытые — стрелкой направленной вправо.
Если Вы включите мультиредактирование, то путем двойного клика левой кнопкой мыши и зажатой клавиши Ctrl по какому-либо слову сможете подсветить(выделить) такие же слова во всем документе и произвести с ними какие-либо действия.
В соответствующем блоке Вы сможете настроить вертикальную границу в рабочей области редактора Notepad++, иногда эта граница может сделать код более удобочитаемым. Для начала задаете область границы(в графе столбец задаете столбец, на котором будет находиться граница), а затем выбираете отображение этой границы(либо вертикальная линия, либо разница цветов в фоне).
В Notepad++ Вы сможете задать свойства вновь созданного документа:

В блоке настроек «Формат» можно задать формат документа под различные платформы, макинтош, окна или униксы, различия будут и различия существенные, используйте Unix, даже если работаете в Windows. В блоке настроек «Кодировка» Вы сможете задать кодировку для новых документов, а можете настроить авто преобразование кодировок для открываемых документов, в случае ANSI. Так же Вы можете задать синтаксис и его подсветку для только что созданного файла(расширение при сохранение файла в этом случае будет назначено автоматически и будет совпадать с выбранным языком, но при сохранение у Вас останется возможность выбрать другой язык), справа в этом окне Вы без проблем сможете указать рабочую папку или же дать указание для Notepad++ куда сохранять файлы, что бы каждый раз не выбирать нужную директорию.
В Notepad++ можно задать ассоциации расширений файлов с языками программирования, на которых эти файлы написаны:

Из левого списка выбираете группу языков программирования(языки в этом меню изначально разделены по сфере использования, а не по синтаксической схожести и подобности) а справа выбирайте расширение, которое хотите добавить в Notepad++. Таким же образом Вы сможете перетаскивать языки из группы в группу(заходим в языковую группу, выбираем нужный язык, нажимаем на ->, после чего заходим в языковую группу в которую хотим перенести формат из правого столбца выбираем взятый формат и нажимаем на <-) Настройка Синтаксиса/табуляции в Notepad++ мы с Вами рассмотрели чуть выше в этой статье, добавлю только то что в этом меню Вы сможете отключить подсветку синтаксиса ненужных Вам языков.
Теперь давайте посмотрим, как можно настроить печать в бесплатном редакторе с синтаксической подсветкой Notepad++ :

В Notepad++ очень гибкая настройка печати документов. Начнем с того, что мы можем печатать или не печатать номера строк, достаточно поставить галочку в нужном месте. В Notepad++ можно настроить цветовую схему печати, вариантов несколько: «Как есть» — документ пойдет на печать таким, каким мы видим его на экране монитора, «Обратить» — произойдет инверсия тех цветов, которые мы видим на экране, можем распечатать как черно-белый документ, а так же сохранить всю подсветку синтаксиса, но цвет фона сделать белым(если Вы использует цвет фона в редакторе отличный от белого).
В Notepad++ можно задать поля или отступы для печати, причем со всех четырех сторон(сверху, снизу, слева, справа) обратите внимание, что отступы в этом случае указываются в миллиметрах. При печати документа из Notepad++ можно добавить колонтитулы, причем как сверху, так и снизу.
Указать в какой части страницы будет находиться колонтитул(слева, справа или по центру) причем горизонтальное расположение задается отдельно для нижнего и отдельно для верхнего колонтитула. Шрифт, размер шрифта, его жирность и наклон, всё это Вы сможете задать в Notepad++.
Так же в этих настройках Вы сможете указать вверху в выпадающем списке, что будет являться колонтитулом(Дата и время, название документа, название директории и т.д.)
В Notepad++ можно быстро и легко настроить резервное копирование, а именно указать папку для резервного копирования, а так же какую копию делать. Так же в Notepad++ есть автозавершение:
 По умолчанию в Notepad++ резервное копирование отключено, но вы сможете указать директорию для копий и какие копии делать путем двух кликов мышки. Автозавершение в Notepad++ подразумевает под собой функцию автоматической вставки целой команды или функции по первым нескольким буквам, которые Вы напечатали на клавиатуре, задать с какой буквы Notepad++ будет Вам подсказывать, Вы можете нажав на синию цифру справа и указав численное значение.
По умолчанию в Notepad++ резервное копирование отключено, но вы сможете указать директорию для копий и какие копии делать путем двух кликов мышки. Автозавершение в Notepad++ подразумевает под собой функцию автоматической вставки целой команды или функции по первым нескольким буквам, которые Вы напечатали на клавиатуре, задать с какой буквы Notepad++ будет Вам подсказывать, Вы можете нажав на синию цифру справа и указав численное значение.
Ну что же осталось рассмотреть еще несколько дополнительных настроек, которые помогут сделать работу с Notepad++ более комфортной:

И последний пункт настроек Notepad++ — разные. Во-первых здесь можно задать, сколько Notepad++ будет запоминать файлов, которые Вы открывали и редактировали, по умолчанию он запоминает 15 файлов(как это изменить Вы знаете, жмемте по числу, затем в появившееся окно вводите своё число и подтверждаете путем нажатия Enter) .
Ну все наверное знают, что в ОС Windows между окнами можно переключаться нажимая alt+tab, а вот в Notepad++ между окнами можно переключаться нажимая ctrl+tab, причем такой способ переключения можно отключить либо сделать его односторонним.
В разных настройках Notepad++ настраивается-то, что не связано непосредственно с процессом написания Ваших PHP или JavaScript скриптов, HTML-документов и так далее, за исключением подсветки синтаксиса, здесь Вы ее сможете отключить, либо частично либо полностью.
И так в этой статье мы поговорили о бесплатном редакторе с синтаксической подсветкой Notepad++. Рассмотрели, где скачать Notepad++, процесс установки Notepad++ я не стал рассматривать, ибо он очень простой, посмотрели основные настройки Notepad++, настроили подсветку синтаксиса в Notepad++, поработали с кодировкой и форматами файлов в редакторе Notepad++. Осталось научиться только правильно и быстро работать с редактором Notepad++, в этом нам должны помочь горячие клавиши редактора Notepad++ и дополнительные функции, о которых в этой статье я не успел поговорить.
Здравствуйте, уважаемые читатели блога сайт. Уже очень давно хотел написать про замечательный бесплатный редактор (ссылка ведет на официальный сайт, где можно скачать последнюю версию с поддержкой русского языка).
Уже на протяжении многих лет он является одной из самых востребованных и используемых мною программ для редактирования Html, CSS и PHP кода. Даже удивляюсь: «а как я раньше обходился без него, реализуя его потенциал с помощью каких-то других программ?».
Сейчас у меня на компьютере всегда одновременно запущена пара браузеров, очень простой, бесплатный и удобный ФТП менеджер FileZilla и этот самый редактор, возможности которого просто несравнимы с используемым в Windows по умолчанию блокнотом. Но обо все по порядку.
Установка программы в Windows осуществляется совершенно обычным способом. Так же при желании можете скачать Notepad ++ Portable , представляющий из себя портативную версию этого редактора, не требующую установки в операционную систему.
Портабл версию можно будет получить из обычной, если распаковать архив с программой в любое удобное место и запустить исполняемый файл notepad.exe.
На самом деле встроенный в Windows блокнот отличается от нашего героя так же, как небо и земля. В классическом блокноте нет практически ничего, кроме возможности просмотра и создания простейших текстовых файлов (получается нечто похожее на палку-копалку, используемую людьми на ранних этапах развития).
Начав же пользоваться Нотепадом с двумя плюсами, хотя бы для корректировки Html и CSS файлов, вы сразу попадете из каменного века в кабину современной землеройной машины. Есть, конечно же, и другие альтернативные программы и даже , но для новичка «блокнот с двумя плюсами» будет самое то (имхо).
Да, конечно же, поначалу использование его может показаться замысловатым и нетрадиционным. Но это только в самом начале знакомства, а потом вам будет так же сложно обходиться без него, как, например, многие пользователи компьютера не мыслят свою жизнь (тоже своего рода «классика»).
Если сравнивать Notepad ++ с более сложными программами, предназначенными для облегчения написания и редактирования различных кодов, таких, например, как Dreamweaver, то и тут найдется не мало аргументов для использования именно нашего героя:
Давайте вкратце пробежимся по его возможностям и особенностям, а потом попробуем их рассмотреть более подробно. Итак, Notepad++ умеет следующее:
Для всех этих языков осуществляется подсветка синтаксиса , разбиение кода на строки и блоки, которые можно свернуть нажатием на минус и развернуть, нажав на плюс. А так же пунктиром можете отображаться связь между элементами. Для примера я взял фрагмент PHP кода, чтобы продемонстрировать возможности этого редактора:

Если щелкнуть мышью на открывающем Html теге, то он выделится синим фоном и одновременно так же будет выделен и закрывающих тег, если таковой имеется. Замечательно помогает найти незакрытые элементы и .


Цвет дискетки на каждой вкладке показывает, сохранили ли вы произведенные в нем последние изменения с помощью аналогичной дискетки на панели инструментов. На активной вкладке красная дискетка (а на неактивной — фиолетовая) говорит о вашей забывчивости.



Для установки вам достаточно будет на первой вкладке поставить галочку у нужного плагина и нажать на кнопку «Install».


После этого окно редактора перегрузится и новый плагин будет доступен в одноименной вкладке:



Отмена действия в Notepad++ возможна с помощью горячих клавиш Ctrl+Z (Ctrl+Y — шаг вперед, т.е. отмена произведенной отмены), с помощью соответствующих пунктов меню «Правка» или же с помощью кнопок в виде загнутых стрелочек на панели инструментов этого редактора.

Но вам никто не мешает это сделать, благо что все предельно просто — выбрать из верхнего меню пункты «Опции» — «Определение стилей», в результате чего откроется окно, где вы сможет сами тонко настроить шрифты и цвета для подсветки Html, PHP или любого другого нужного вам языка.
Так же в Notepad++ имеется возможность автоматического завершения набираемого вами слова, что может быть очень удобно, если вы не уверены в правильности написания того или иного оператора Html, PHP или любого другого кода. Для этого вам при наборе достаточно нажать сочетание клавиш Ctrl-Пробел и выбрать из открывшегося окна нужный вариант:

Если хотите сделать автозавершение кода автоматическим, без использования горячих клавиш, то нужно будет выбрать из верхнего меню «Опции» — «Настройки» и на вкладке «Резерв/Автозавершение» поставить галочку в поле «Включить для каждого ввода».

Для установки маркера (заметки) в редакторе так же можно воспользоваться сочетанием клавиш Ctrl-F2, а для перемещения между проставленными в документе маркерами достаточно будет последовательно нажимать F2 или Shift-F2 для листания заметок в обратную сторону.

Когда я хотел изменить какую-либо надпись на сайте на русскую, то зачастую получал в результате кракозябры, причиной которых была кодировка Windows-1251, в которой был сохранен исходный файл.
После того, как исходный файл был преобразован в кодировку UTF-8 (без BOM) , кракозябры с успехом трансформировались в обычные русские символы. Т.о. если вы добавляете кириллицу в какие-либо файлы движка, то для ее правильного отображения на сайте нужно будет либо сразу его сохранять в правильной кодировке, либо потом преобразовывать.
Следует сказать, наверное, пару слов про этот самый BOM. Дело в том, что когда вы работаете с разными текстовыми объектами в обычном блокноте Windows, то при сохранении его в кодировке UTF-8 происходит добавление невидимых символов (BOM), которые могут сказаться впоследствии на работоспособности данного файла (например, PHP может выдавать ошибку).


Причем, эти вкладки различных документов в окне этого блокнота можно будет произвольным образом перетаскивать мышью, закрывать и сворачивать.

Ну, и в зависимости от сделанных настроек («Опции» — «Настройки») все открытые перед закрытием Notepad ++ вкладки будут восстановлены при очередном запуске программы (опять же аналогично работе браузеров). Закрывать ненужные можно двойным кликом по ним или размещать их вертикально.
Для активации этого режима вам будет достаточно щелкнуть правой кнопкой мыши по нужной вкладке PHP редактора и выбрать из контекстного пункт «Дублировать в Другом окне».

Очень удобно то, что сохранив изменения в одной из копий документа, обновится и вторая (т.е. вы не запутаетесь — сохранили ли вы произведенные изменения и в какой именно копии).
Вообще, этот текстовый редактор очень много чего взял полезного и удобного из функционала других приложений, за что отдельный респект его разработчикам и тем, кто делает для него плагины, о некоторых из которых сейчас и пойдет речь.
Напомню, что для установки нового плагина вам достаточно будет выбрать из верхнего меню редактора «Плагины» - «Plagin Manager » - «Show Plagin Manager».
А в открывшем окне на первой вкладке (из верхнего меню) поставить галочку у нужного плагина и нажать на кнопку «Install» .


После этого окно редактора перегрузится и новый плагин будет доступен в одноименной вкладке. В общем, все проще некуда.
Очень много дополнительных и удобных примочек предоставляет плагин «TextFX» , который после установке будет доступен в одноименном пункте верхнего меню редактора. Если у вас еще такого пункта нет, то зайдите в «Плагины» - «Plagin Manager» - «Show Plagin Manager», прокрутите список в первой вкладке вниз и поставьте галочку напротив TextFX Character.
После его установки редактор перегрузится и в меню появится новый пункт TextFX с множеством выпадающих подпунктов. Например, активация показанной на рисунке опции сильно может облегчить вам жизнь при редактировании или написании Html кода:

В этом случае, как только вы введете в текстовом редакторе Notepad++ открывающий Html тег, рядом с ним тут же появится парный ему закрывающий тег. На лицо сильная экономия времени и существенное снижение вероятности ошибки из-за незакрытого тега. Однако, меня эта штука раздражает и я ее не использую. Но это нисколько не умоляет ее достоинства.
Примочек в «TextFX» довольно много, поэтому попробуйте их работу на практике сами и определитесь что именно вам будет удобно и полезно.
Ну, и продолжая тему вкладок в редакторе стоит упомянуть еще о возможности сравнения двух документов . Сначала этот плагин нужно будет установить через Plagin Manager:

Для активации режима сравнения документов в Notepad++ вам будет достаточно выбрать из верхнего меню пункты «Дополнения» — «Compare» — «Compare» или нажать Alt+D на клавиатуре. В результате в окне этого блокнота будет открыта активная в данный момент вкладка, а так же вкладка расположенная рядом с ней.

Для удобства сравнения двух Html или PHP документов, редактор Notepad ++ подсветит для вас различия в них. Для перехода в обычный режим работы с документами нужно в верхнем меню выбрать пункты «Дополнения» — «Compare» — «Clear Results» или нажать Ctrl+Alt+D на клавиатуре.
Причем, два документа в окне Notepad++ можно будет просматривать как в вертикальном, так и в горизонтальном виде. Для выбора наиболее удобного для вас способа щелкните правой кнопкой по месту их раздела и выберите направление поворота (вправо или влево).
Кстати, если вы, как и я, в основном используете Notepad++ для редактирования Html или PHP файлов своего сайта, то вам может пригодиться возможность подключаться к нему по FTP напрямую из этого текстового редактора . Мне, правда, как то работа с FileZilla больше по душе, тем более что даже из нее у меня пароли увести умудрились.
Если вы хотите попробовать работу по FTP через Нотепад, то выберите из верхнего меню пункты «Плагины» — «NppFTP» — «Show NppFTP Window», в результате чего справа откроется окно FTP клиента.

Для настройки подключения по FTP щелкните по иконке шестеренки, выберите пункт «Profile Setting» и введите данные вашего подключения. Дальнейшая работа мало чем отличается от того, что я писал в статье про FileZilla, которая живет .

Для подключения проверки грамматики русского языка в редакторе Notepad ++ используется плагин Shell-Checker (из пункта меню «Плагины»), для работы которого вам потребуется скачать словарик русского языка с этой страницы , а при активации данного плагина проверки орфографии — указать путь на вашем компьютере до файла словаря.

Есть нюансы установки. Сначала нужно будет скачать Full installer , а потом файлик с русским словарем aspell-ru-0.50-2-3.exe . Сначала ставите полный установщик, в мастере которого, лично я, не менял выбранный по умолчанию путь (c:\Program Files (x86)\Aspell\).
Потом ставите языковой пакет, где сначала в досовском окне придется вводить буковку «y» и нажимать Enter на клавиатуре (хотя, возможно это было только у меня, т.к. я уже ставил GNU Aspell на компьютер до этого):

Потом уже запустится стандартный мастер установки русского словаря, где я опять же не менял умолчательный путь. Все.
Теперь перезагружаете Notepad ++ и либо выбираете из меню показанные чуть выше пункты, либо удерживаете на клавиатуре нереальную комбинацию CTRL+ALT+SHIFT+S. В открывшемся окне вы должны будете ввести путь до каталога BIN из папки Aspell:

Если при установке GNU Aspell и русского словаря путь вы не меняли, то сюда надо будет вставить:
C:\Program Files (x86)\Aspell\bin\
Ну, или что-то подобное, в зависимости от вашей операционной системы. Все, теперь выделяйте тот текст, в котором вы хотите проверить орфографию, и жмите на CTRL+ALT+SHIFT+S (в настройках горячих клавиш эту комбинацию можно будет сменить — смотрите выше). Появится окно где будет отображена первая найденная ошибка:

Можно ее будет проигнорировать, либо выбрать подходящую замену из предлагаемых вариантов. Внизу можно сменить язык проверки, если вы установили несколько языковых модулей GNU Aspell. Вот и все.
DSpellCheck — очень удобное решение на манер предыдущего плагина, ибо в нем тоже используется GNU Aspell и его русский словарь, но вот проверку орфографии он уже делает налету, так же как и во всех современных браузерах. Заходите в менеджер плагинов и устанавливаете его.

Сразу же по умолчанию включится проверка грамматики (отключается она снятием галочки показанной на скриншоте), но подключен будет модуль только с английским языком, поэтому мы идем в настройки DSpellCheck и вносим изменения.

Выбираем из выпадающего списка Aspell (если он у вас еще не установлен, то прокрутите чуток вверх эту статью и загрузите модуль вместе с русским языковым пакетом, чтобы установить их в вашу ОС), а чуть ниже указываете путь до файла aspell-15.dll. Еще чуть ниже выбираете язык подключаемого словаря, если вы их ставили несколько, и жмете на Apply.

Теперь все найденный ошибки будут подчеркнуты красной волнистой линией (цвет можно поменять в настройках), а при подведении курсора мыши появится стрелочка, нажав на которую вы сможете выбрать вариант правильного написания данного слова, либо занести его в словарь или же в список игнорирования.
Удачи вам! До скорых встреч на страницах блога сайт
посмотреть еще ролики можно перейдя на");">

Вам может быть интересно
 Как удалить пустые строки в Notepad ++
Как из списка URL адресов вычленить домены и убрать их повторы с помощью Notepad++ (готовим список для Disavow links)
Как удалить пустые строки в Notepad ++
Как из списка URL адресов вычленить домены и убрать их повторы с помощью Notepad++ (готовим список для Disavow links)
Редакторы кода имеют огромное значение для ежедневного процесса разработки веб-сайта. Они рассматриваются как ресурс, без которого вы не можете обойтись, поскольку их целью является повышение эффективности вашей работы. С отличным редактором вы можете быстрее писать код, находить синтаксические ошибки и делать гораздо больше, чтобы помочь развитию вашего сайта. Вы можете легко вносить изменения в свой код, если используете хороший редактор. Редакторы кода появляются и исчезают на протяжении многих лет, но есть те, которые оставались сильными и улучшались с течением времени, чтобы предоставлять лучшие услуги своим пользователям.
Вот несколько из редакторов, которые вы можете использовать сегодня, и при этом все они абсолютно бесплатные.
Это бесплатный редактор кода, а также редактор исходного кода, предназначенный для программистов. Он является бесплатным для использования на Windows. Также он может работать с простым текстом и создавать веб-страницы для вас. Это лучший выбор, если вы хотите использовать хорошую IDE для своего компилятора.
Редактор абсолютно бесплатен для Windows, Linux и Mac OS X. Это полноценная среда веб-разработки, в которой используется сочетание очень мощных средств разработки для HTML, JavaScript и CSS. Он также имеет множество дополнительных плагинов, которые были созданы сообществом разработчиков. Это унифицированный инструмент для редактирования веб-приложений.
Это редактор с открытым исходным кодом, предназначенный для пользователей, работающих с исходным кодом. Он имеет отличные функции, которые включают в себя сворачивание кода или структурирование, окна стыковки инструментов, закладки, как пронумерованные, так и простые, менеджер ассоциаций файлов и другие.
Бесплатный редактор кода для Windows. Он предлагает поддержку нескольких языков. Некоторые ее мощные функции включают автозавершение, определяемую пользователем подсветку синтаксиса, динамическую позицию просмотров, а так же среди прочего поддержку мультидокумента.
Это отличный текстовый редактор для Microsoft Windows. Он является полнофункциональным и предназначен для редактирования, форматирования, проверки, предварительного просмотра, а также публикации веб-страниц на языках HTML, XHTML и XML. Редактор позволяет сворачивать код, имеет несколько опций загрузки, и с ним вы можете перемещаться по тегам и скриптам.
Еще один бесплатный редактор кода для Windows, Linux и Mac OS X. Это очень хороший мультиплатформенный и многоязычный редактор, который дает своим пользователям возможность создавать, модифицировать, перемещаться, строить, а также отлаживать код очень быстро и точно. Он позволяет редактировать файлы размером до 2 ГБ.
Это очень профессиональный редактор исходного кода для Windows. Он маленький по размеру, а также очень быстрый во время загрузки. С ним вы можете редактировать несколько документов сразу, и он предлагает подсветку синтаксиса среди других своих замечательных функций.
Это очень полезная среда веб-разработки для разработчиков Linux. Его главная полезность заключается в повышении производительности разработчиков при создании сайта. Этот инструмент даст вам быстрый доступ к некоторым функциям, которые столь необходимы.
Это очень хороший текстовый редактор, редактор HTML, редактор Java, а также редактор PHP. Он предназначен для Windows, а также имеет отличные и мощные функции для веб-программистов и веб-авторов.
Это код-ориентированная интегрированная среда разработки, которая фокусируется на производительности разработчика. Этот инструмент очень хорошо понимает ваш код, и он поставляется с набором инструментов, которые являются очень мощными, но при этом не вмешиваются в рабочий процесс или структуру вашего проекта.
Очень легкий по весу, но расширяемый текстовый редактор, который доступен только в качестве бесплатной пробной версии для Windows. Первоначально он был разработан для Windows XP, но он также сертифицирован для использования с Windows Vista.
TextMate предоставляет возможность поиска и замены в проекте, а также автоматического спаривания скобок и других символов. Он имеет отличные функции, которые могут помочь вам, среди прочего, завершить слова в текущем документе.
Это очень полезный редактор кода для Mac OS X, предназначенный для веб-дизайнеров и программистов. Среди его замечательных функций есть интерфейс с вкладками, сворачивание кода, подсказка и завершение кода, управление сайтом на основе проекта и так далее.
Этот редактор кода является бесплатным для Windows, Linux и Mac OS X. Это очень продуманный редактор кода, поставляющийся с многочисленными плагинами, которые вы можете использовать в своем процессе разработки. Он имеет встроенный макроязык и может поддерживать большое количество кодировок символов, в том числе Unicode и UTF8.
Это идеальный выбор для веб-разработчиков, которые хотят быстро и легко выполнить все свои задачи. Редактор имеет отличные функции, которые предлагают обработку текста, программирование и веб-разработку, обработку файлов и демонстрацию среди прочего.
Это потрясающий бесплатный текстовый редактор и редактор открытого исходного кода. Он хорошо работает с рядом операционных систем, включая Microsoft Windows, Linux и MacOs.
Это очень полезный кодовый редактор для Mac OS X. Существует бесплатная, а также коммерческая версия. Он поставляется с замечательными плагинами для веб-разработчиков, открывается очень быстро, умен в орфографии и легко находит файлы.
Этот редактор предназначен только для Mac. Он поддерживает всего лишь один язык, хотя это очень мощный текстовый редактор общего назначения. Редактор имеет отличные функции для веб-разработчиков, чтобы сделать их разработку легкой и быстрой.
Это редактор кода, который поможет вам создавать очень красивые инновационные сайты, загружающиеся очень быстро. Отметим, что приложение само по себе красивое, инновационное и быстрое. Редактор дает вам интуитивный подход, чтобы вы имели возможность модернизировать таблицы, и он поставляется с мощными функциями предварительного просмотра, которые помогут вам создавать удивительные и стандартные сайты в самое короткое время.
Очень хороший и простой в использовании текстовый редактор. Это лучший редактор для совместной работы, который вам понравится использовать. Он просто необходим, чтобы сделать вашу совместную работу возможной и веселой.
Выбор редактора кода всегда должен быть сделан в зависимости от ваших потребностей и проектов, над которыми вы работаете. Веб-разработчикам нужны эти редакторы, чтобы работать быстрее и эффективнее, и это лучшие из которых вы можете выбрать.